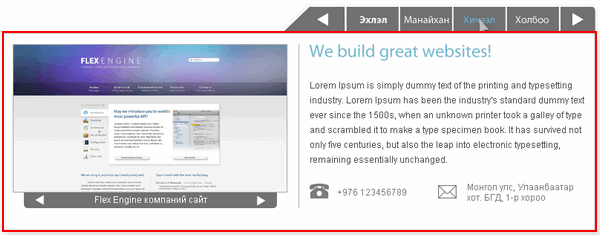
Сайтын html, css кодыг бичихдээ бид дээрээс доош дарааллах зарчмыг баримталж байсан бол энэ удаа дүрмээсээ бага зэрэг хазайн цэсний хэсгээс өмнө сайтын төв хэсгийг кодлох болно. Энэ хэсэг бол манай PSD макет дээр доорх зурагт үзүүлсэн хэсэг.

Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах